Espaciado
Base
Unidad mínima
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
4px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
1px
Escala Margins y Paddings
| PX | REM | Layout | Margins | Paddings | |
|---|---|---|---|---|---|
| 0 | 0 |
m-0,
m(x,y)-0,
m(l,r,t,b)-0
|
p-0,
p(x,y)-0,
p(l,r,t,b)-0
|
||
| 4 | 0.25 |
m-1,
m(x,y)-1,
m(l,r,t,b)-1,(h6, h5): margin-bottom
|
p-1,
p(x,y)-1,
p(l,r,t,b)-1
|
||
| 8 | 0.5 |
m-2,
m(x,y)-2,
m(l,r,t,b)-2,h4: margin-bottom
|
p-2,
p(x,y)-2,
p(l,r,t,b)-2
|
||
| 12 | 0.75 |
.row margin-left: -12px,
.row margin-right: -12px,.col padding-left: 12px,
.col padding-right: 12px
|
|||
| 16 (Base) | 1 |
m-3,
m(x,y)-3,
m(l,r,t,b)-3,(h3, p): margin-bottom
|
p-3,
p(x,y)-3,
p(l,r,t,b)-3
|
||
| 24 | 1.5 |
m-4,
m(x,y)-4,
m(l,r,t,b)-4,h2: margin-bottom
|
p-4,
p(x,y)-4,
p(l,r,t,b)-4
|
||
| 36 | 2.25 |
m-5,
m(x,y)-5,
m(l,r,t,b)-5,h1: margin-bottom
|
p-5,
p(x,y)-5,
p(l,r,t,b)-5
|
||
| 48 | 3 |
m-6,
m(x,y)-6,
m(l,r,t,b)-6
|
p-6,
p(x,y)-6,
p(l,r,t,b)-6
|
Grid
Columnas y filas
1
1
2
1
2
3
4
1
2
3
4
5
6
1
2
3
4
5
6
7
8
1
2
3
4
5
6
7
8
9
10
11
12
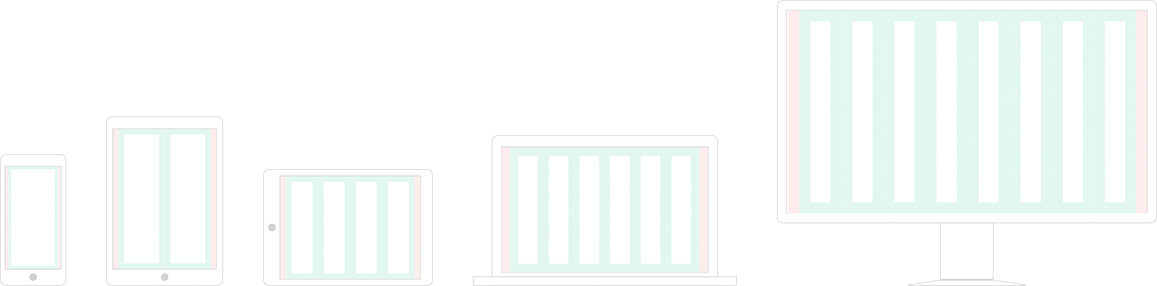
Breakpoints y Dispositivos
| Breakpoint | Width px | Max. Columns | Size % | Margin | Padding | ||
|---|---|---|---|---|---|---|---|
| PX | REM | PX | REM | ||||
| XS | 0 - 575 | 1 | 100% | 8 | 0.5 | 8 | 0.5 |
| SM | 576 - 767 | 1 or 2 | 100%, 50% | 8 | 0.5 | 8 | 0.5 |
| MD | 768 - 991 | 1, 2, 3 or 4 | 100%, 50%, 33%, 25% | 12 | 0.75 | 12 | 0.75 |
| LG | 992 - 1200 | 1, 2, 3, 4, 6 or 8 | 100%, 50%, 33%, 25%, 16.6%, 12.5% | 12 | 0.75 | 12 | 0.75 |
| XL | 1200 - ∞ | 1, 2, 3, 4, 6, 8 or 12 | 100%, 50%, 33%, 25%, 16.6%, 12.5%, 8.3% | 12 | 0.75 | 12 | 0.75 |