Bkool Design Kit
Construye rápidamente experiencias estéticas y accesibles.
1. Instalar Figma
Para diseñar con Bkool Design Kit debes tener instalada la versión más reciente de Figma.
2. Descargar ficheros
Hay 4 ficheros claves para el uso eficiente de Bkool Design Kit:
- Styles
- Icons
- Type
- Components
Estos ficheros deberás descargarlos y añadirlos como librearía de Figma.
3. Entender el sistema
Para comenzar con Bkool Design Kit, familiarízate con cada boblioteca.
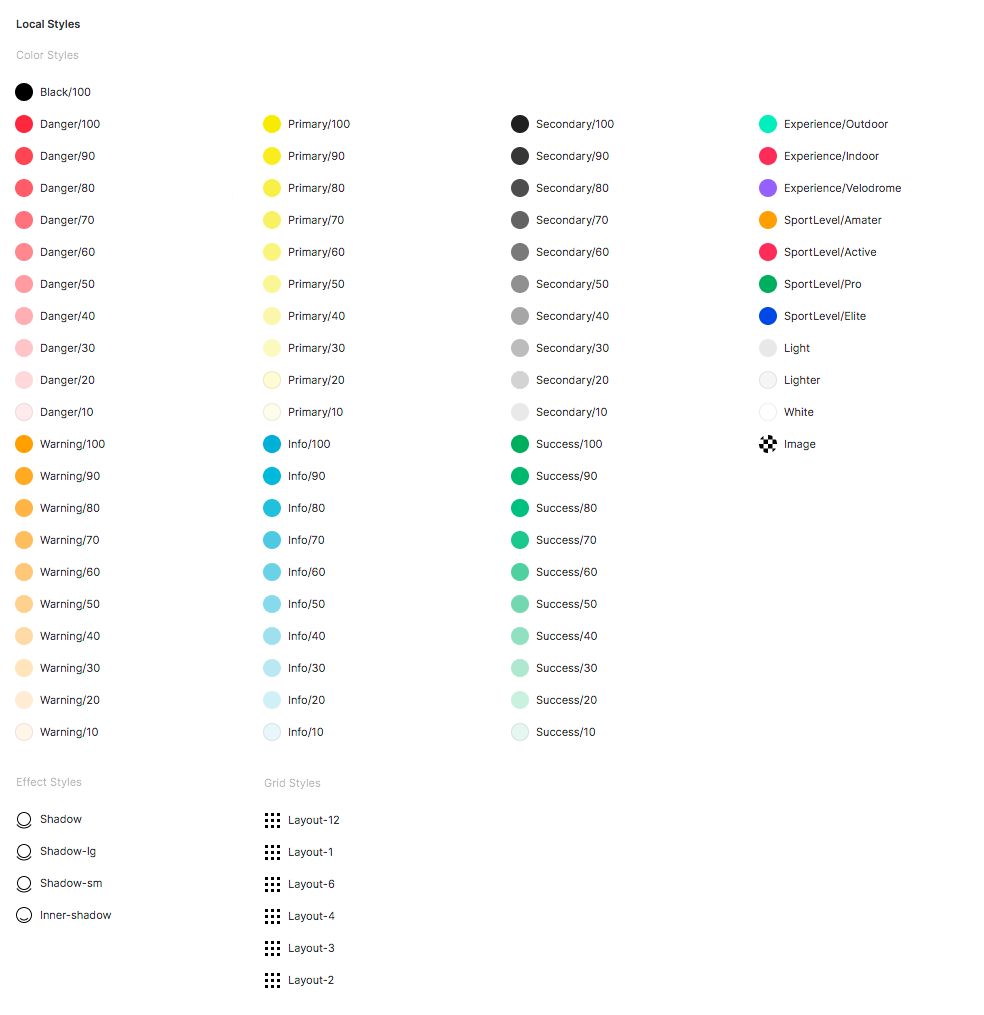
 Styles
Styles
Estilos de color, Efecto y Layout
Los estilos de elememtos serán aplicables para cualquier forma en Figma.

 Icons
Icons
Añadir nuevo icono
Overrides
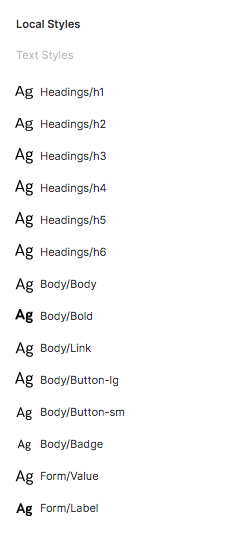
 Type
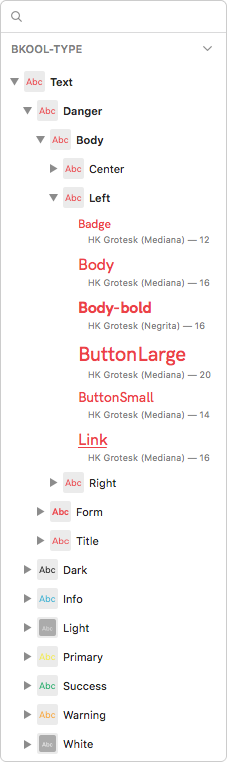
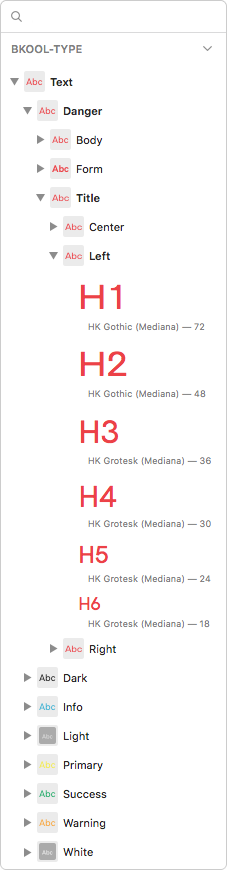
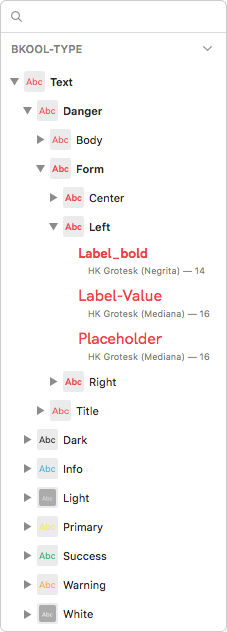
Type
Estilos de textos. Títulos, formularios, párrafos...

 Components
Components
Símbolos más complejos, a partir de la unión de las bibliotecas anteriores. Botones, tooltips, inputs...
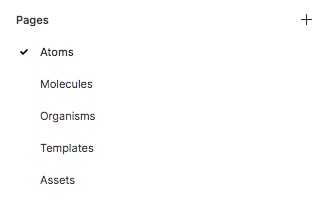
Esta librería está compuesta por 5 páginas, que contienen componentes asociados a sus categorías. Cada categoría sea ha asociado a un "Frame" de Figma específico, para organizar el documento.

-
Atoms
- Badges
- Buttons
- Form-elements
- Popover
- Tooltip
-
Molecules
- Alerts
- Button-group
- Dropdown
- Input-group
- List-group
- Navs
- Split-button
- Table-rows
-
Organisms
- Cards
- Formularios
- Media-object
- Modal
- Tables
-
Templates
- Carrousel
- Headers
- Footer
- Content
- Welcome
- Assets
Al tener este documento como una librería de Figma, podrás ser capaz de arrastrar los componentes que vayas necesitando. Podrás editarlos, "romperlos" y crear nuevas estructuras de componentes según convenga a tu diseño.
Construye rápidamente experiencias estéticas y accesibles.
1. Instalar Sketch
Para diseñar con Bkool Design Kit debes tener instalada la versión más reciente de Sketch.
2. Descargar ficheros
Hay 4 ficheros claves para el uso eficiente de Bkool Design Kit:
- Bkool-colors-shapes
- Bkool-icons
- Bkool-type
- Componentes
Estos ficheros deberás descargarlos y añadirlos a la biblioteca de sketch
3. Entender el sistema
Para comenzar con Bkool Design Kit, familiarízate con cada boblioteca.
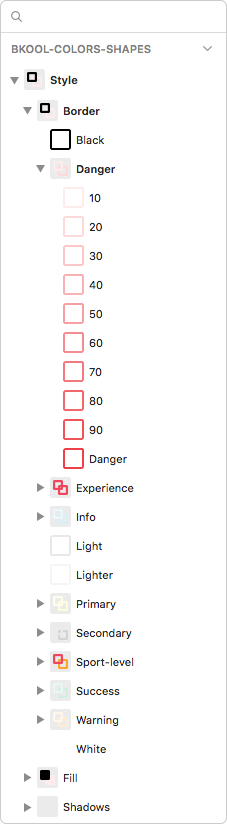
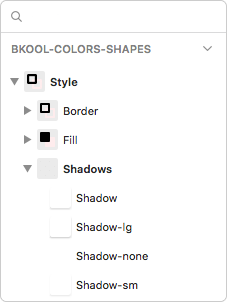
 Bkool-color-shapes.sketch
Bkool-color-shapes.sketch
Estilos de color, bordes y sombras
Los estilos de capa son selecciones de color para cualquier forma en Sketch.
Bordes

Relleno

Sombra

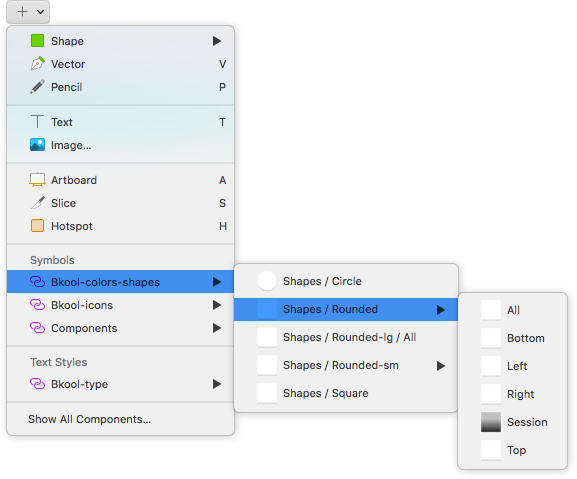
Símbolos de "Forma"
Añadir nuevo símbolo de forma

Anatomía del símbolo

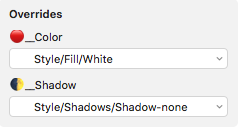
Overrides

 Bkool-icons.sketch
Bkool-icons.sketch
Añadir nuevo icono
Anatomía del símbolo
Overrides
 Bkool-type.sketch
Bkool-type.sketch
Estilos de textos. Títulos, formularios, párrafos...
Estilos en el body

Estilos en títulos

Estilos en formularios

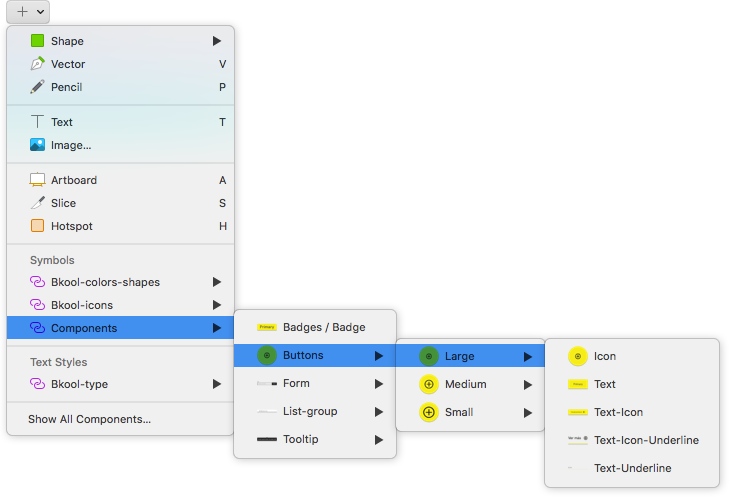
 Components.sketch
Components.sketch
Símbolos más complejos, a paertir de la unión de las bibliotecas anteriores. Botones, tooltips, inputs...
Añadir nuevo componente

Descargar ficheros Figma

Style
Elementos de estilos básicos de todos los componentes del proyecto. Colores, efectos y layouts
Descargar
Icons
Librería de iconos de Bkool. Podrás añadir, cambiar, sobreescribir iconos existentes en el rpoyecto.
Descargar
Type
Todos los estilos tipográficos usados en el proyecto. Headings, párrafos, formularios...
Descargar
Componentes
Todos los componentes usados en el proyecto, desde los átomos más simples hasta complejos organismos y templates.
Descargar
Descargar ficheros Sketch

Átomos
Elementos de estilos básicos de todos los componentes del proyecto. Estilos de texto, formas, colores, , radios, iconos etc.
Descargar
Bkool-colors-shapes Bkool-icons Bkool-type
Componentes
Bloques de construción usando la unión de átomos. En esta UI, basados en los componentes de Bootstrap.
Descargar
Components
Organismos
Partes funcionales de una página, hechas de grupos de átomos y componentes. Elementos UI mayores, como navegación, barras de navegación, formularios, etc.
Descargar
Organisms
Templates
Páginas sin contenido real. Combinación organismos y componentes en un diseño.
Descargar
Templates
Descargar ficheros Sass